What Is a Mockup in Design?
A Mockup Is a Scale Model of a New Project or Product Under Development.
This Article Will Assist You in Understanding Essential Mockup Principles as Well as Creating One.
A-Team May Be Deliberate About the Design Decisions It Takes for a Specific Page by Creating Mockups and Iterating on the Design Software It Has Produced.

What Is a Mockup?
A Mockup Design Is a Non-functional Version of a Web Page or Application That Includes Many Final Design Components.
A Mockup Is Less Refined Than a Live Page and Usually Contains Placeholder Data.
It’s Beneficial to Dissect Each Aspect of the Definition.
A Mockup Lacks the Functionality of a Real Website Since It Is a “Static Design.”
A Colorful Cta Button Would Be Included in the Mockup, but Unlike a Website, It Would Not Launch a Form When Clicked (or the Prototype of a Website; More on That Later).
A Mockup May Contain a Cover Picture at the Top of the Page, but It Will Not Contain an Active Carousel, Unlike a Website.
Because a Mockup Isn’t the First Step of Website Creation, It’s on Its Way to Becoming a Final Product, but There’s Still Work to Be Done.
A Mockup May Include Placeholder Content (Think “Lorem Ipsum”) or Graphics, but Its Purpose Is to Offer a Decent Idea of How the Website Will Look, Not How It Will Function.
What Is the Purpose of Mockups?
Finally, a Mockup Is a Graphic Representation of a Web Page or Application.
It’s Made to Bring a Concept or Wireframe to Life, Allowing a Designer to See How Different Visual Aspects Interact.
Mockups Allow Stakeholders to Preview How the Website Will Appear While Also Allowing Them to Offer Modifications to the Layout, Color, Graphics, Styles, and More.
If You’re Curious How a Page Might Look With a Secondary Color, Create a Second Version of the Mockup to See How It Looks.
Similarly, if You Wish to Modify, Such as Adding a Header and Centering an Image, Your Mockup May Show the Team How It May Appear.
A Page Should Be Built With a Specific Objective in Mind for a Certain Purpose.
Mockups allow the Team to See How a Wireframe Developed by a Ui Designer Can Be Brought to Life Using Their Brand Standards and Visual Creativity and How That Layout Can Be Brought to Life Using Their Brand Standards and Visual Creativity.
How to Create Mockups
It’s One Thing to Understand What a Mockup Is and What It’s Used for.
Creating a Usable Mockup for the Development Phase Is a Whole Other Job.
To Begin, You’ll Need to Utilize Some Programs to Design the Mockup.
What Type and Product You Choose Will Depend on the Tools You Currently Have, Your Budget, and Who Else Requires Access to the Mockup, Among Other Factors.
Specific Wireframing Tools Exist, and Some of These Tools Also Allow You to Generate Mockups.
In General, Though, It Is Customary to Employ Two Different Instruments.
Another Approach Is to Build Mockups With a General Graphic Design Program.
To Make Them, You’ll Most Likely Need Adobe Illustrator.
This Vector Design Software Is the Industry Standard for All Types of Designers, and It’s Been Used to Make Many Mockups.
Its Widespread Use in the Business Gives Novice Designers a Wealth of Templates, Tutorials, and Other Resources.
Finally, There Are Mockup Tools Specially Intended for This Purpose.
Although Some Applications Are Offered Exclusively for the Mockup Stage, This Software Category Is Hazy.
Mockups and Wireframes, as Well as Mockups and Prototypes, Are Frequently Advertised.
Choosing a Product Might Be Challenging, but Visiting a Software Review Site or Receiving Advice From Other Designers Might Assist You in Navigating This Software Landscape.
What Is a Mockup in Design?

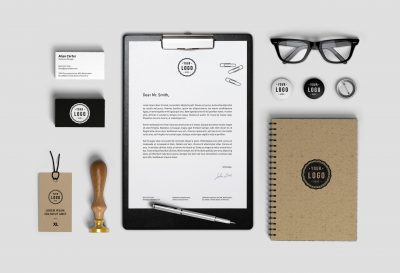
Anatomy of a Product Mockup Tool
A Product Mockup Tool Adds Design and Information to a Wireframe or First Product Architecture That Conveys Functionality and User Interface.
There Are a Few Crucial Aspects to Consider.
1. Content Layout.
You’ll Want to Make Sure the Arrangement of the Information, Whether It’s a Picture or Writing, Is Representational of the Final Product, Which Is Especially Crucial for Digital Representations of Real Things Like Print-on-demand Goods.
2. Contrast.
When Making a Mockup, Utilize Color in the Same Way That It Would Be Utilized in the Final Product.
This Is Especially Crucial for Digital Items or How Your Items Are Portrayed Online Since Any Contrast Concerns Must Be Addressed.
Your Design’s Readability May Suffer as a Result of Poor Contrast.
3. Typography.
If Your Product Incorporates Typography, the Mockup Is the Best Spot to Try Out Alternative Styles and Sizes.
Seeing Typography in Context Will Help You Imagine the Finished Result and Determine Whether It Meets Your Objectives.
4. Spacing.
White Space Should Be Used to Your Advantage in Product Mockups.
Adding Some White Space Around the Actual Product Will Make It Stand Out Pleasingly.
Creating a Mockup
Using Design Tools Such as Adobe Photoshop or Illustrator, You May Generate Professional-looking Mockups.
There Are, However, Simpler Options, Such as Employing Internet Design Templates.
1. Design Decision Software: Adobe Illustrator, Photoshop, and More.
Professionals or Highly Skilled Designers With Access to and Familiarity With These Software Packages Are Excellent Choices for Creating High-quality Mockups.
However, the Program Is Costly, and There Is a Steep Learning Curve to Get the Most Out of It.
2. Online Design Templates.
Never Fear if You’re Not a Designer.
Non-designers May Make Mockups Fast and Easily With the Help of Online Design Templates.
The Disadvantage Is That You’ll Have to Rely on the Mockup Library Provided by Your Chosen Tool.
If You Choose Tools With Constantly Updated Libraries, You’ll Have a Higher Chance of Setting Your Mockup Apart From the Competition.
What Is a Mockup in Design?
Benefits of a Product Mockup

Mockups Are Used for Two Major Reasons:
1. Realistic Perspective.
Before Your Product Is Manufactured, You and Others Will Be Able to See How It Will Appear.
A Product Mockup Helps Imagine the End Outcome, Whether It’s an App, a Product, or a Large City Banner.
2. Early Revisions.
Mockups Allow You to Get Feedback on Your Product Before It Is Manufactured.
Using Mockups in This Way May Frequently Reveal Design Flaws That Need to Be Addressed Before Going Into Production.
Another Example Is Print-on-demand Firms, Which Allow Sellers to See How the Final Design Will Appear on the Product and Make Adjustments Before It Is Printed.
Where Can You Post Your Mockups?
Mockups May Be Used to Help Your Ecommerce Business in Various Ways, Including Product Catalogs, Product Sites, and Social Media.
1. Make a Catalog.
Building a Product Catalog With Product Mockups Is a Terrific Way to Get Started.
To Do So, Utilize Product-focused Photographs on a White Backdrop to Draw Attention to the Design.
2. Update Your Online Shop.
Update Product Images in a Timely and Seamless Manner.
Imagine Being Able to Update Your Product Page in a Matter of Minutes.
3. Post on Social Media.
Make Compelling Social Media Posts, Blog Entries, Advertising, and More With Your Mockups.
Types of Product Mockups
You May Design Your Product Mockup in Several Different Ways.
When Deciding on the Type That’s Perfect for You, Think About Usability Features, Branding Aspects, and Other Design Components.
1. Physical Mockups.
A Physical Mockup of a Product Is a Physical Depiction of a Product Design That May Be Utilized in Scenarios When the Product’s Functionality Isn’t Required Yet.
(It Becomes a Prototype When You Add Functionality.)
2. Apparel Mockups.
Preparing Product Photos for Each Variant of a Piece of Clothing May Be Time-consuming.
You Can Generate Realistic Product Previews Using Garment Mockups.
Apparel Mockups Allow You to Modify Representations of Your Product in a Variety of Colors and Perspectives.
Shirt Mockups, Tote Bag Mockups, Hoodie Mockups, Pillows, Caps, and More Garment Mockups Are Available.
3. Digital Mockups.
A Digital Mockup Is a Depiction of a Real Mockup in Digital Form.
A Digital Mockup Is a Natural Solution for Digital Items.
They May, However, Be Used for Physical Things as Well, Particularly When Displaying Your Goods in Digital Media Such as Your Website.
4. Moving Image Mockups.
You May Use Moving Picture Mockups to Explain How a Product Works and How the Intended User Will Interact With It.
They’re Very Beneficial for Developers to Showcase an App’s Ui, but They’re Also Handy in Various Other Circumstances.

Make the Process Easy: Use a Product Mockup Generator
When It Comes to Adding Items to Your Ecommerce Website, Mockups Might Come in Handy.
Create Text Designs With a Product Mockup Generator.
Play Around With Clipart.
Adjust the Design’s Position.
Make Patterns Using Several Layers.
Choose a Color Scheme for the Backdrop.
Design Components That Are Duplicated.
Conclusion
Mockups Are an Excellent Tool for Demonstrating Items in the Workplace.
They May Be Utilized in a Variety of Sectors and for a Variety of Business Sizes.
Using a Mockup Generator, Even Folks Who Aren’t Graphic Designers May Build Great Mockups.
We Have Brought for You Completely Free Graphic Design Important and Necessary Image Different Software Photoshop and Illustrator, Logo Design Vector, Business Card Design, Different Fonts, Premium Fonts Completely Free. Also Our Freelancers Very Seriously Spontaneously Give You the Vector File, Ai File, JPG, and PNG Graphic Model.
You Can Also Visit Our Facebook Links
If You Have Any Suggestions or Advice Please Contact Us.